Tag Editor Reference
This article will show you how to access and use the Tag Editor to manipulate your Tags.
When you create a Tag in a template and connect it to a data source, Fluent Designer is effectively writing and executing a select statement in a query language - the Tag asks the data source for data, then retrieves the data it asked for.
You can use the Tag Editor to perform a variety of tasks including:
- navigate the Tags in your template
- use Query Wizards to create your select statements
- use the Equation Editor to write complex formulas
- specify the settings of the Tag's properties
- preview the Tag's select statement to check its results without generating output
- drag and drop data elements into a select statement from a graphical view of your data
- and much more...
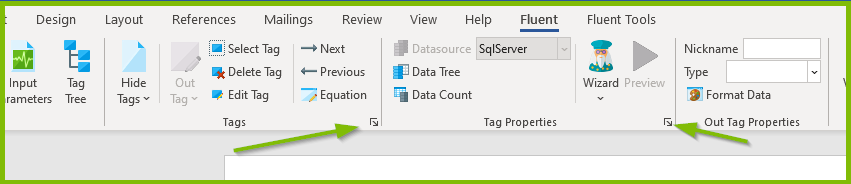
Accessing the Tag Editor

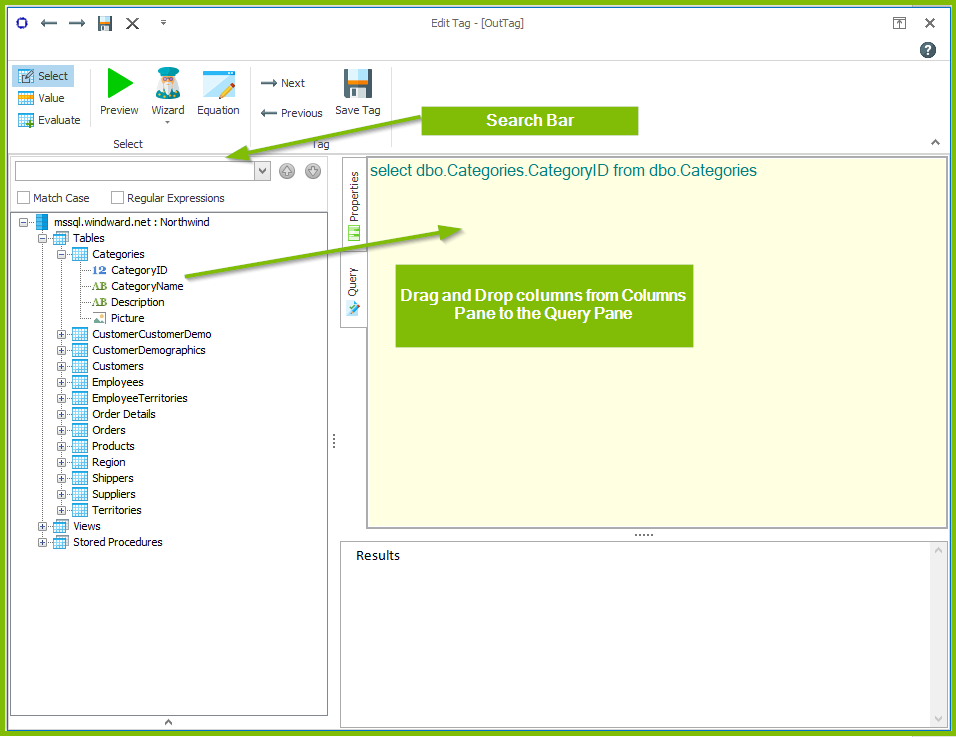
The Tag Editor Interface
The Tag Editor has six main sections whose options change depending on the type of Tag selected (click on the bookmarks below to jump forward to that section):
The image below uses an Out Tag with the Properties Tab shown.
Quick Access Toolbar
Use the Quick Access Toolbar to:
- Close the Tag Editor
- Save a Tag
- Navigate the Tags in your template using the "Next" and "Previous" arrows.
Top Bar
Mode Buttons
The "Select", "Value" and "Evaluate" mode buttons determine how the select statement in the Tag's Query Pane is interpreted by Fluent Designer:
- select - the select statement is interpreted as a query to be passed to the data source
- value - the select statement is interpreted as text to be displayed in the output
- evaluate - the select statement is interpreted as a formula or equation to be evaluated by Fluent Designer's macro evaluator

Fluent Designer uses a set of rules to guess which of the above modes to use. However, you can explicitly force a specific mode by setting the first character of the select statement to "!" (select), "=" (evaluate) or "'" (single quote - value).
The Tag Editor will show which mode it is using by automatically selecting one of the mode buttons (after you've saved the Tag). If instead you manually select a mode button, and that mode isn't the one guessed by Fluent Designer, it will insert the appropriate first character of the select statement.
Preview
Once you have created a select statement for your Tag, click on the "Preview" button to see what data is returned by the select statement, or if there are errors executing the select statement.
When you click the "Preview" button for an Out Tag within a ForEach Tag loop, you'll see only the first item returned from the data source, and not the entire group of items.
Wizard
Click the "Wizard" button to launch the Select Statement Wizard. Depending on your data source, an interface specific to that data source and that Tag will appear to help you refine or add to the Tag's select statement. See SQL Wizard Reference, XPath Wizard Reference or JPath Wizard Reference for more details.
Equation
Click the "Equation" button to open the Equation Editor interface. This is very useful in Word or PowerPoint when you need to use equations similar to those offered natively in Excel. See Fluents's Equations and Functions Overview for more information.
Data Tree Pane
Use the Data Tree Pane to expand, collapse, and view the nodes of your connected data source. You can assign a node to your Tag by dragging the node from the Data Tree Pane and dropping it into the Query Pane. You can also double-click on a node in the Data Tree Pane to assign it to your Tag (there are several ways to assign data to your Tag). When a node is assigned, the "Select" mode button in the Top Bar is highlighted.
The search bar can be used to find nodes in your database faster. The search can be global (across the entire database), or it can be focused on a specific table within the database. To search within a specific table, locate said table and click on it (make sure its selected), then conduct the search.
- A general search will return multiple nodes. For example, if "name" is searched, the "LastName", "FirstName" and any other column that has "Name" in it's name are returned.
- If a case sensitive search is preferred, check the "Match Case" checkbox.
To cycle through the results of the search, use the down arrow button located next to the search box (or ENTER key) to go to the next column, and use the up arrow button (or SHIFT+ENTER) to cycle back through the results.
Note: When conducting a new search, make sure to select the database or table that will be searched.

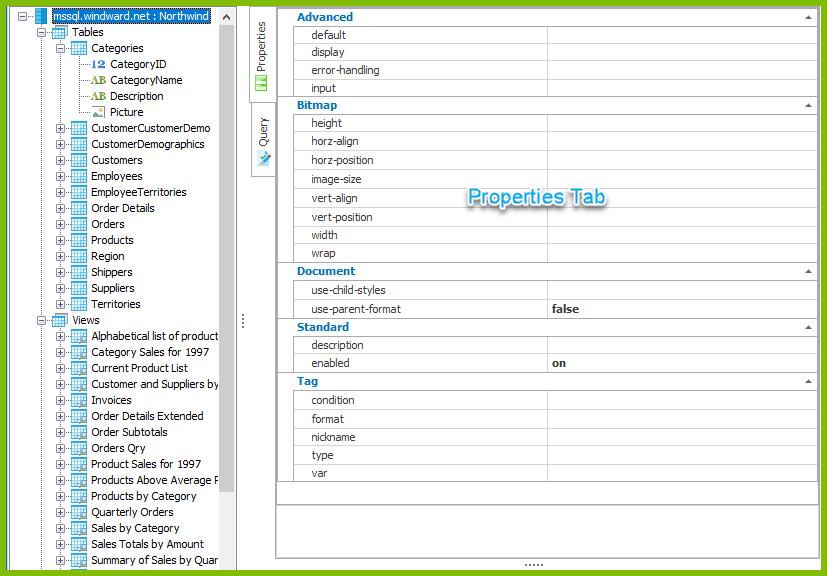
Properties Tab
The Properties Tab is where you specify values for Tag properties that control that Tag's behavior. The Properties Tab for each type of Tag will be different. For specific information about a Tag, see its Tag Reference article.
For example, the Out Tag will let you determine the height, alignment, size, width, and wrapping of an image (if that what you have assigned to it), but the Link Tag will not provide those options since it doesn't interact with images.

Query Tab
You can edit your select statement here if you know the query language, or you can build the select statement using a Query Wizard, or any combination of both. You can watch the select statement while a Query Wizard is building it, which is a great way to learn more about query languages!
Once a select statement is entered into the Query Tab you can right-click anywhere to display the Query Editor Options menu.

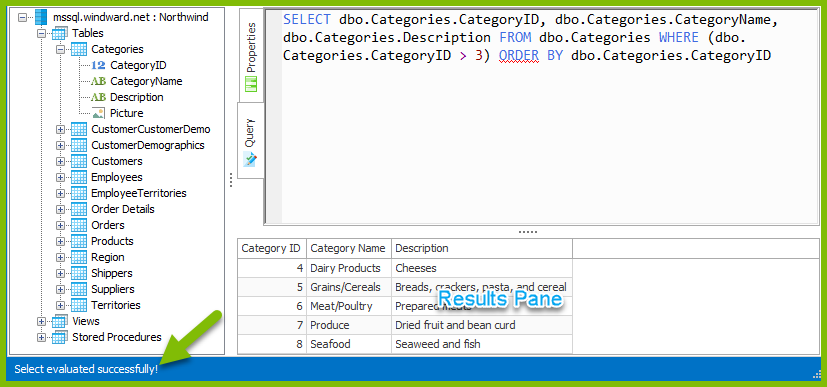
Results Pane
When you click on the Preview button in the Top Bar of the Tag Editor, the Results Pane shows the data returned by your select statement, along with a notification that the select statement was successfully executed.